りょうま(@ytq_ryoma)です。
本日はDreamweaver×Emmetを使った爆速コーディングをご紹介します。
これを使えば、あのレイアウトもこのレイアウトも1秒で終了!
コピペで使えますので、爆速コーディングを体感してください。
Emmetってなに?
Emmetは、以前Zen-Coding(ゼンコーディング)と呼ばれていました。
以前のDreamweaverでは拡張機能でプラグインをインストールすることで使えていましたが、Emmetの省略記法によるソースコード展開が標準機能として実装されています。
さて、Emmet記法とは何か。
何気なく使っているかもしれませんが、
例えば、HTMLソースコード画面で「div」と入力して、キーボードのtabキーをおすとdivが消えて「<div></div>」とコード展開すると思います。
次に「#box」と入力して、キーボードのtabキーを押すと#boxが消えて「<div id=”box”></div>」とコード展開します。
はい、これがEmmetコーディングです。
(tabキーをポチるだけ・・・・)
この記法を組み合わせてコード展開することで、ページの大枠やパーツなどをさくっと作ってしまおう、というのがEmmetコーディングです。
コーディングする上で何より大事なこと、
それは「コーディングミスがなくなる」ということ。
開発者が、「すばやくミスなくコーディングする」というのは慣れに頼るところが大きいですが、Emmetを使えば、経験値にかかわらず誰でもミスなくすばやくコーディングができる!という魔法の記法なのですね。
よく使うレイアウト
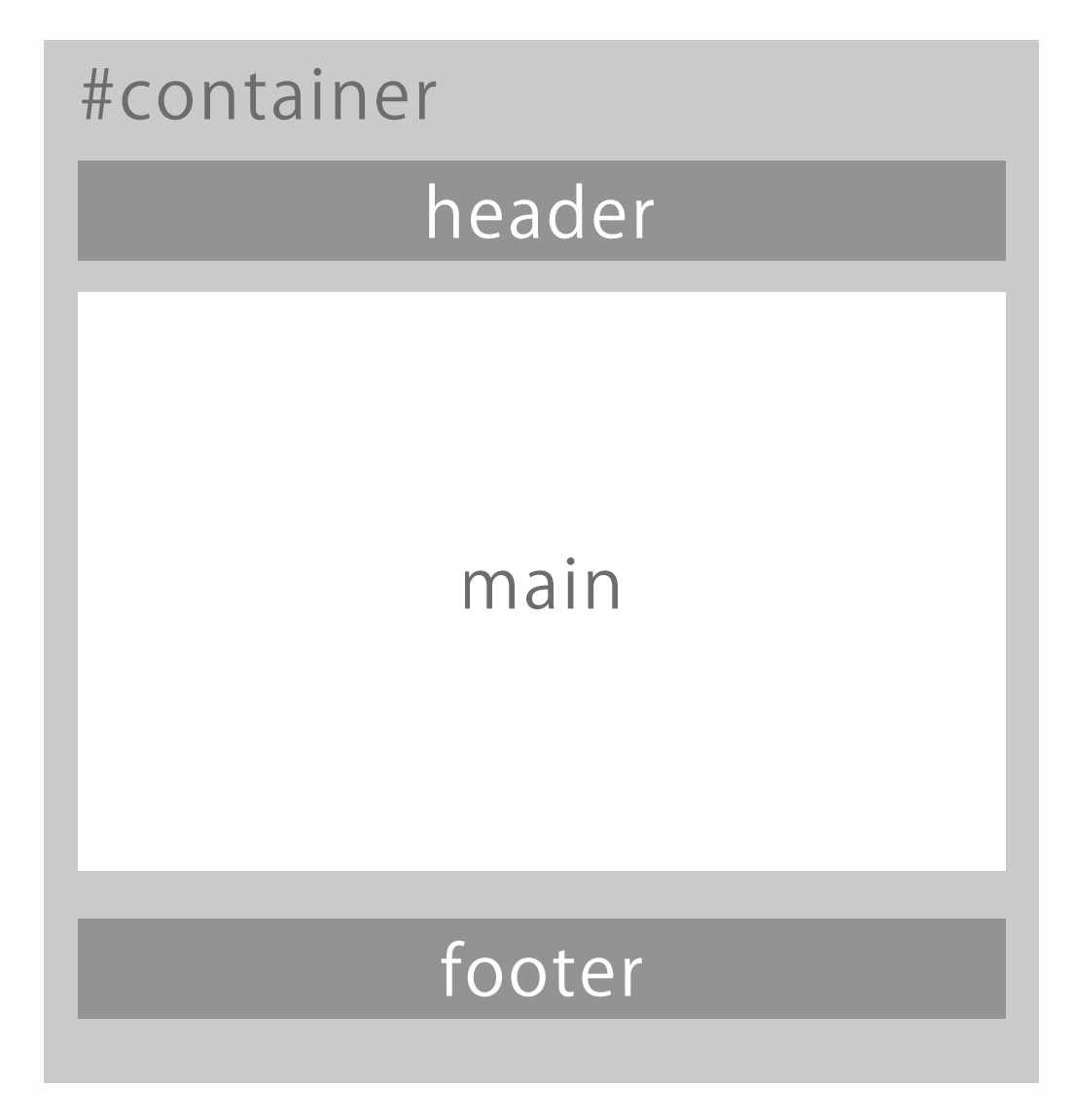
シングルカラムレイアウト

最近のwebサイトやランディングページ(LP)ではほぼこの形に収まっています。
レスポンシブデザインもやりやすく使い勝手が良いですね。
#containerの中にヘッダー、メインコンテンツエリア、フッター、というシンプルな縦積み構造です。
Emmetコード
#container>header+main+footer↑コードをコピーしたら、DreamweaverのHTMLソースコード上でtabキーを押してコードを展開!
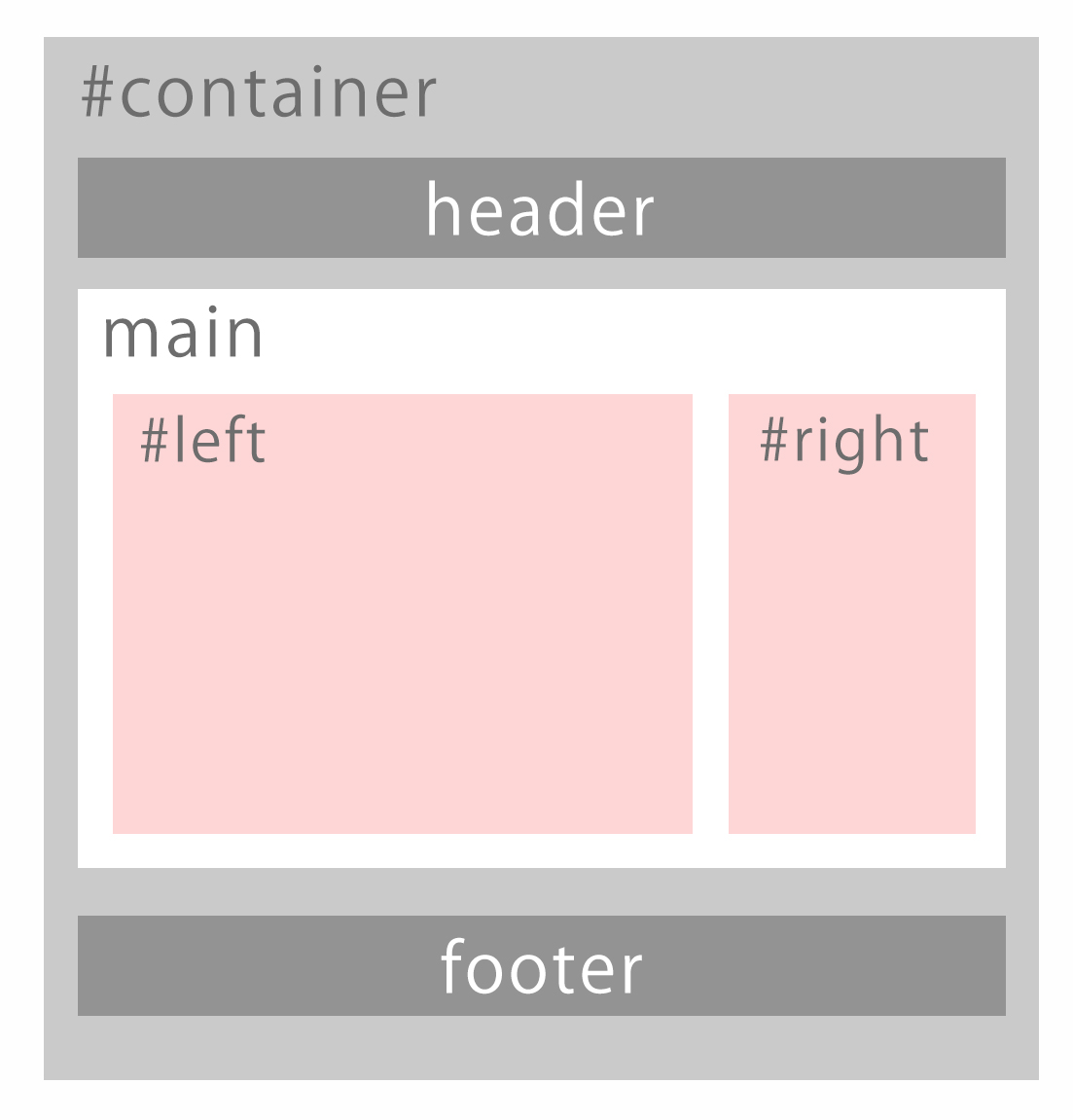
2カラムレイアウト

ブログやサービスサイトの管理画面、コーポレートサイトなどに採用する2カラムレイアウトです。
メニューカラムを右か左に配置してナビゲーションにしたり、バナーなどのサブコンテンツを配置するパターンがあります。
レスポンシブの場合は、leftカラムの下にrightカラムが回り込む形になります。
もしくはrightカラムがサブメニューなどになります。
Emmetコード
#container>header+(main>(#left+#right))+footer↑コードをコピーしたら、DreamweaverのHTMLソースコード上でtabキーを押してコードを展開!
まとめ
Emmetはcssでも使えます。
CSSの場合は使いこなせるとコーディングが爆速になると思います。
Emmetチートシートというものもあるので、よく使うスタイルやパターンは調べてみましょう。
https://docs.emmet.io/cheat-sheet/
まずは定型的なHTMLレイアウトをEmmetでスニペット登録をしておくのもおすすめです。
今回は入門編で簡単なレイアウトをご紹介しましたが、本格的にメニューやロゴエリア、見出しや本文エリアも仕込んでおくと、使い勝手が格段によくなります。
Dreamweaverも自分なりにカスタムしたほうが圧倒的に使いやすくなりますので、正確でスピーディな爆速コーディングを実現したいなら是非ともEmmetを導入してみてくださいね。