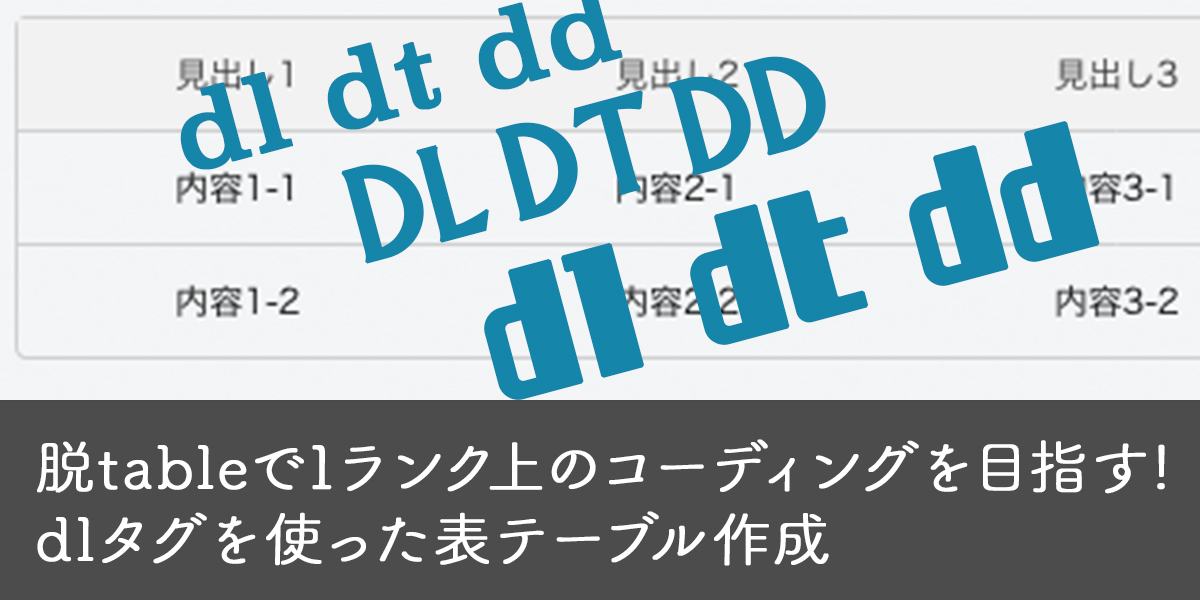
今回はありそうでなかったdlを使った表テーブルの作り方をご紹介します。
tableタグだとレスポンシブ対応が難しいケースもありますが、dlタグでコーディングしておけばレスポンシブ時のレイアウトも自在に対応できますね。
表テーブルの作成時の参考にしてみてください。
HTML/CSSコード紹介
簡単な表テーブルを作ってみました。
テーブルタグではおなじみのよくある表テーブルですね。
ulではなくdlにした理由は、dt(用語)とdd(説明)を関連付けるためにdlを選択しました。
ulでもこのレイアウトは実現可能ですが、ケースに応じて使い分けてみてください。