りょうま(@ytq_ryoma)です。
cssのflexboxの応用でもうひとつ便利なコーディングを。
横並びボックスを作ったとき「空のボックスだったら画像を表示する」という処理を書いてみたいと思います。
横並びの数があわないとき
ボックスを並べてコンテンツを追加していると、
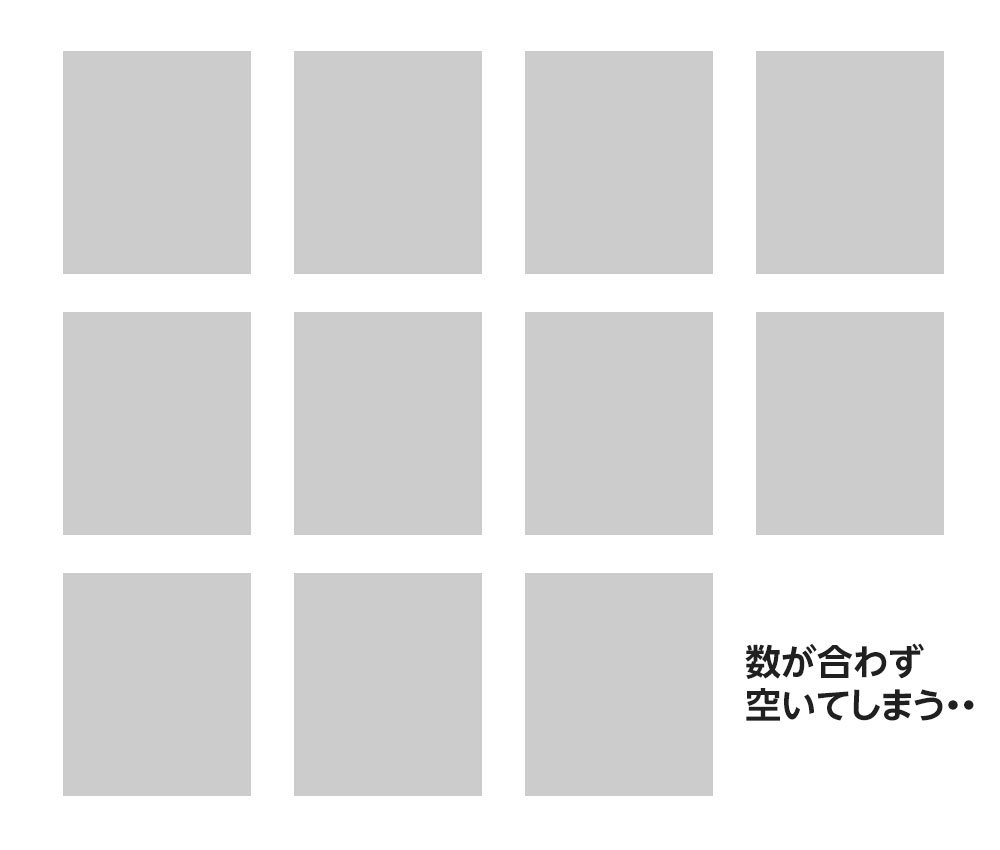
「あと1つボックスがあればきれいに並ぶのに」という場面に遭遇することがあります。
具体的にはこんな感じです。

とくにPCで表示したときによく見る光景です。
これを最後ひとつボックスを入れて、横並びの数を上下同じようにしてみます。
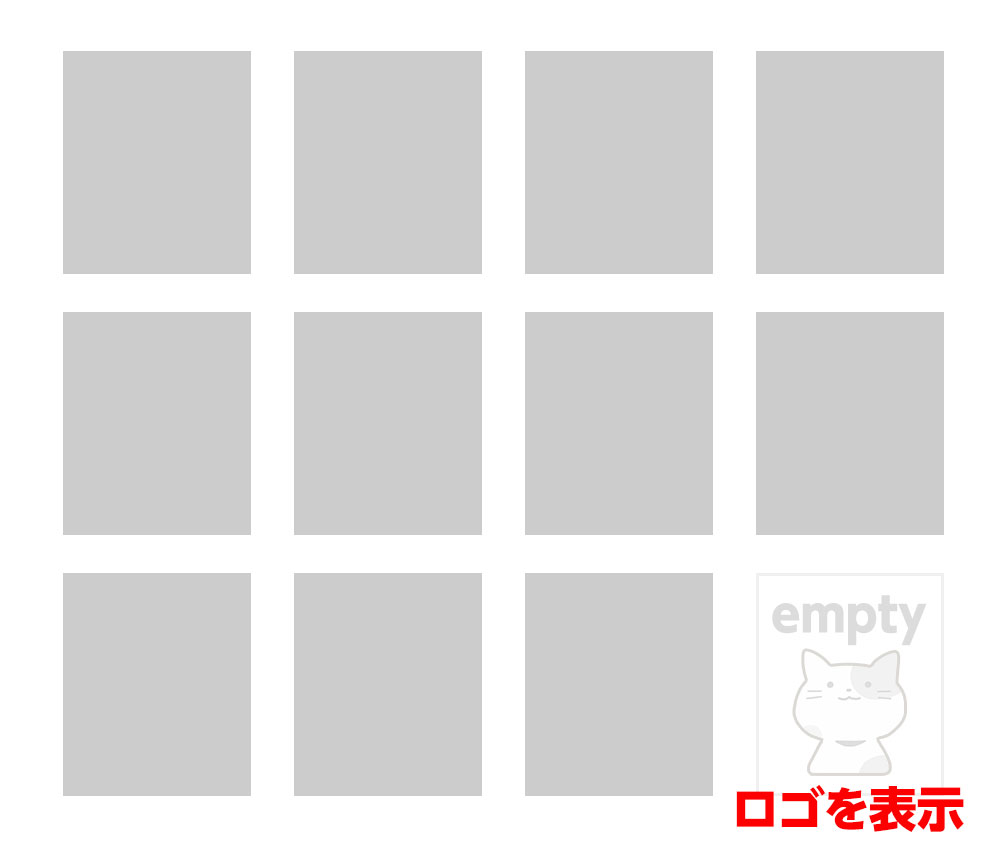
具体的にはこういったゴールにします。

最後にサイトのロゴなどを入れて、ボックスの見栄えを整えます。
サンプル① 空のボックスの時は背景画像を表示する
HTMLを見ていただくとわかりますが、3つ目の<li>要素の中身が空です。
このときにcssで疑似要素 :empty を使い背景画像を表示させます。
.list li:empty {
background: white url(http://yatteq.com/wp-content/uploads/2018/12/empty.jpg) no-repeat center center;
border:1px solid #ddd;
}
当然<li>の中身があればそのコンテンツが表示されます。
cssでできるちょっとした条件分岐を紹介しました。
flexboxを使っているとこういった場面がちょこちょこ出てくるので、emptyを使って対応してみてくださいね。
りょうま
これ実は知らなかった・・こんな便利なスタイルあったなんて
キューマ
ワシもじゃ・・・これは使えるの