WordPressのテーマカスタマイズをしていて不都合なことは「ブラウザキャッシュ」により、リアルタイムに更新したスタイルシートが反映してくれないことがあります。
今回はスタイルシートをバリバリカスタムするときに事前にやっておくと便利なテクニックをご紹介します。
[st-mybox title=”” fontawesome=”” color=”#2b74a9″ bordercolor=”” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=””]
- WordPressのテーマをCSSで見栄えを調整したい!
- CSSをリアルタイムに反映させるにはどうしたらいいの?
[/st-mybox]
とりあえず読み込みファイルのバージョンを消す。
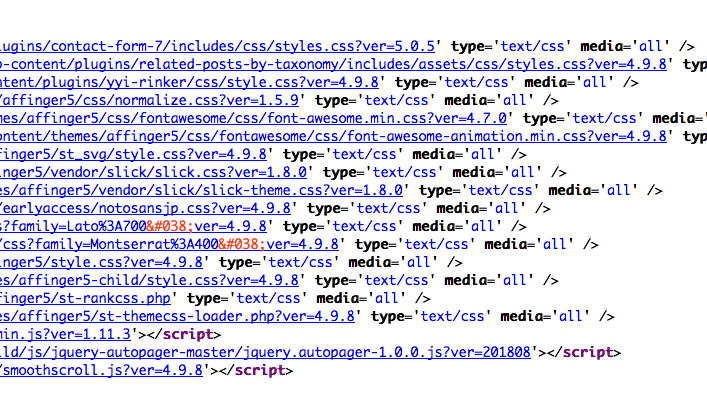
<head>タグ内で読み込まれているファイルにはデフォルトで、そのファイルのバージョン名かWorpressのバージョン名がパラメータとして付与されています。

これを見ると、そのサイトはWordpressのどのバージョンを使っているかもバレてしまうので、最新ではなくレガシーバージョンで運用しているサイトは脆弱性を狙われる心配もあるので、できれば隠しておきましょう。
functions.phpに以下を記述
// cssとjsのバージョン名を削除します
function remove_cssjs_ver2( $src ) {
if ( strpos( $src, 'ver=' ) )
$src = remove_query_arg( 'ver', $src );
return $src;
}
add_filter( 'style_loader_src', 'remove_cssjs_ver2', 9999 );
add_filter( 'script_loader_src', 'remove_cssjs_ver2', 9999 );
するとcssとjsファイルの末尾のパラメーターが消えていると思います。
子テーマのstyle.cssファイルにタイムスタンプをつける
テーマカスタマイズをする場合は、子テーマを作りその中のファイルをいじるようにしましょう。
これは運用のしやすさ、リカバリのしやすさ、管理のしやすさ全てにおいてメリットがあるので、子テーマを作り運用するクセをつけましょう。
functions.phpに先程コードを追加した下に以下を記述
//style.cssをタイムスタンプ付きで読み込む
function header_stylecss_include() {
$styleurl = get_bloginfo("stylesheet_url"); //現在のテーマのstyle.cssのパスを取得
$styletime = filemtime( get_stylesheet_directory() . '/style.css'); //現在現在のテーマのstyle.cssのタイムスタンプ取得
echo '<link rel="stylesheet" id="child-style-css" href="',$styleurl,'?',$styletime,'" />'; //タイムスタンプ付きstyle.cssを読み込む
}
add_action('wp_head', 'header_stylecss_include');

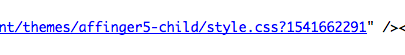
↑の画像のように、子テーマのstyle.cssのファイル名の末尾にタイムスタンプのパラメーターが付きました!
これで子テーマのstyle.cssを更新してサーバーにアップロードする度にパラメーターが変更されるので、読み込むブラウザでは常に最新のスタイルシートが適応されます。
スタイルシートの修正が終わったら不要なコードは削除しておく
全ての更新作業が終わったら、先程のタイムスタンプを付与するコードは削除しておきましょう。
こうすることでCSSをユーザー側にブラウザキャッシュさせることができるのでページの読み込みが早くなります。
お試しください。
WordPressやテンプレートのカスタマイズまとめ
[st-card id=1831 label=”” name=”” bgcolor=”” color=”” readmore=”on”]





