WordPressの有料テーマ「Affinger5(WING)」には
WEBフォントアイコンの有名な「Font Awesome」が標準で使用可能なように実装されています。
当サイトでも、Font Awesomeアイコンを利用させてもらっていますが、このアイコンは細かく動かすことができます。
それは「Font Awesome Animation」と言って、通常であれば、Font AwesomeのパッケージCSS以外に別途Font Awesome Animation用のCSSを読み込む必要です。
ですが、「Affinger5(WING)」にはこのFont Awesome AnimationのパッケージCSSも使えるように実装されているのです!
Font Awesome Animationとは
↓こちらのページをご覧ください。
http://l-lin.github.io/font-awesome-animation/
アイコンがブルブルと動いていると思いますが、これらは全て画像ではなくフォントです。
Font Awesomeを使用しているので当たり前なのですが、ただアイコンフォントを配置するだけでなく、アイコンに動きををつけることで、よりアイキャッチしやすくすることができますね。
多用するとうざったいですが、要所要所で使うとサイトが見やすくなりますし、注目させたいところは動きをつけてあげましょう。
実際に使ってみる
Font Awesomeは現在バージョン5がリリースされています。
ただ「Affinger5(WING)」ではバージョン4の利用が推奨されているので、
少々使えるアイコンの種類は少ないですが十分楽しめると思います。
https://fontawesome.com/v4.7.0/icons/
Font Awesomeの使い方は簡単です。
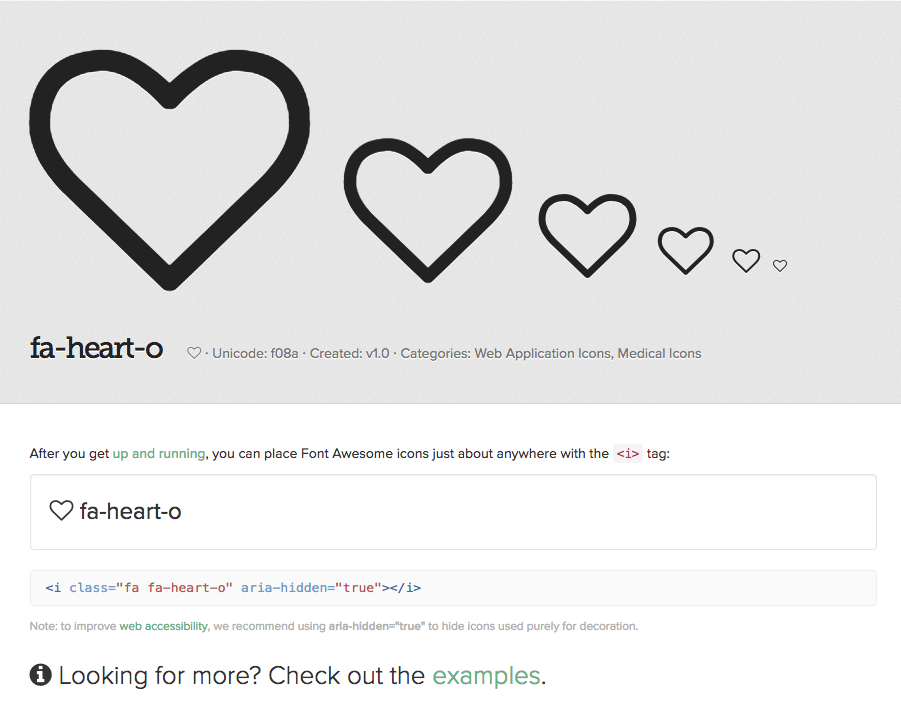
上記サイトの中から、使用したいアイコンをクリックすると詳細なページが表示されます。
その中にソースコードが記載されているのでそれをコピーしてHTMLソースに貼り付けるだけ。
試しにハートアイコンを配置してみます。
ページ内の「<i class=”fa fa-heart-o fa-4x” aria-hidden=”true”></i>」をコピーして、本記事にはります。
(サイズも大きめにfa-4xにしてみます)

↓実際に設置するとこんな感じです。
はい、ハート型が配置できました。
アイコンフォントに色んな動きをつけてみる
今度はこちらのページを見てください。
https://saruwakakun.com/html-css/basic/font-awesome#section6
ここの「アニメーション一覧」に動き方の一覧が載ってます。
ちょうどハートアイコンが揺れているものがありますので、「faa-pulse 」を使ってみましょう。
<i class=” fa-5x faa-pulse animated” aria-hidden=”true””></i>を貼り付けます。
いい感じですね!
このようにしてサイト内の記事や見出しなどに利用してみてください。
それでは!



