WordPressのサイト構築の際に忘れがちなこと
久しぶりにWordPress(ワードプレス)を使ってサイト構築をしています。
毎回毎回忘れてしまう超重要事項なので、ブログにメモをしつつ解説していきたいと思います。
その中でもJqueryライブラリを使用する際は特に注意です。
正常に読み込んでいるのに動かない場合は、以下が該当していると思われますので確認してみてください。
テーマ作成の際に一工夫するだけ
サイト制作をするとき、まずローカル環境でプロトタイプを構築して、そのあとWordPress(ワードプレス)に実装していくケースが多いと思います。
最近はCSSで動的処理が出来てしまうのでJqueryを使う機会も徐々に減ってきていると思いますが、それでもJqueryを使いたい場合、もしくはチーム制作でオリジナルのJqueryライブラリを指定されている場合があります。
今回の私の場合、カルーセルスライダーの「slick」を使うことになり、ダウンロードして実装しました。
Jqueryライブラリはそのままでは使えない
ローカル環境ではバッチリ、さてWordPress(ワードプレス)のテーマ作成をしましょう、というときに気をつけることがあります。
テーマファイル内でJqueryライブラリを使う場合、またはスクラッチのJavascriptコードを記述する場合、そのままアップロードするだけでは動きません。
これはなぜかというと、WordPress(ワードプレス)にもともと同梱されているJquery本体は、他のライブラリとコンフリクト(競合や衝突)しないように.noConflict()処理されています。
このため、用意したJSフィアル内の「$」記号が使えず、ライブラリが動かないというわけです。
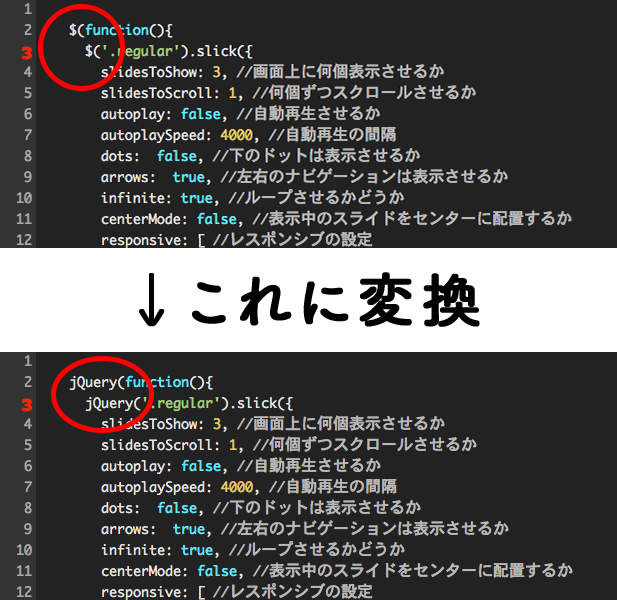
「$」を「jQuery」に変換することで回避できる
色々な文献がでているので調べればいくつか回避策はあります。
簡単ですぐに対処できる方法として、
「$」を「jQuery」に全て変換するです。
使用したいライブラリやJSファイル全てを開いて、一括置換してしまえば早いですね。
こちらはslickスライダーのオプション設定するためのファイルです。

このように変換するだけです。
シンプルなJavascriptは変換するだけで解決できるケースが多いですが、「Slick」本体はこれではうまくいきませんでした。
WordPress.orgの公式プラグインを見てみる
私自身が知識不足のせいで、Slick.jsを自力で全てコンパイルすることができず、やや途方にくれていました。
別のついでにWordpress.orgの公式プラグインを検索してみたところ、「WP Slick Slider and Image Carousel」があるではないですか!!
※これはあくまで、WordPress(ワードプレス)管理画面から実装するプラグインです。
(皆様の環境で、正常に動作するかはよく検証してみてください。)
結果的に表示上は同じものが出力されるので今回試しにやってみました。
さっそくダウンロードし、中身をみたところ、「slick.min.js」が入っており、これをそのままアップロード。
正常に動作出来ました!
CSSファイルやslickスライダーのオプション設定ファイルもアップし、現状問題なく無事に動かすことができています。
あくまで裏技で
これはあくまで裏技的な使い方として、位置づけていただければと思います。
本来は、
① 必要な箇所の「$」を「jQuery」に変換する。
② WordPress(ワードプレス)同梱のJqueryを停止させて、Jquery本体を外部読み込み(CDN)から読み込ませるさせる。
これにより①の作業が不要になります。
この2つが王道ですので、どうしても解決出来ない場合は、Wordpress.orgからJSファイルを調達してみてはいかがでしょうか。
↓ワードプレスの勉強ならこちらがめちゃわかりやすいですよ!