WordPressやPHPサイトをつくる際、自分のマシンのローカルの開発環境をXAMMPやMAMPを使って構築している方はまだけっこういらっしゃると思います。
かくいう私も最近までバリバリXAMMPを使用しておりました。しかしdockerなるものが登場して4年ほど経ちましてずいぶんと導入事例も増えてきたため、今年最後のチャレンジとして、なかなかとっつきずらかったdockerを導入してみました。
今回はdocker初心者向けとして、コマンドラインを一切使わずにアプリケーションだけで一連の設定をしてみたいと思います。
dockerって何??
先人の知恵をお借りしましょう。
dockerの説明、使い方、コンテナとイメージの概念については、下記ブログが参考になりました。
[blogcard url=”https://www.kagoya.jp/howto/rentalserver/docker/”]
私の理解でいうと、Dockerという仮想コンテナ管理ツールを使い開発環境を構築するためには、
- phpやApacheやNginxやMysplなど、開発要件に必要なイメージ(ミドルウェアファイル群)をダウンロードする。
- ダウンロードしたイメージを使いコンテナを作成。
(1つのイメージからいくつものコンテナを作成することが可能)
→用途としては開発用、本番用と設定をいじったコンテナをわけて検証してみるとか・・・
【自分しらべ】dockerの便利な点
- プロジェクトごとに使用するコンテナを選択することができる。
- WinやMacなどのOSに依存しない環境が常に持てる。
- リモートアクセス環境を作れば、どこからでも開発環境にアクセスできる。
- 本番環境と同期させれば開発環境との差異が起こらず安全な環境が保てる
- 開発メンバーに同様のイメージとコンテナを共有することで開発環境のレベルを均一に保てる
- DockerFileを作れば、いつでも環境の再現ができる
- XAMMPやMAMPと比べて起動が早い&軽い!
などなど、簡単なところでこんな感じでしょうか。
私の理解が間違っているかもしれないので、ここが違う!というところがあればご指摘ください。
まだまだdocker素人なので、これから勉強していきます。
やりたいこと
とりあえず、XAMMPやMAMPでできていたことを再現しましょう。
簡単なところで、phpとApacheをインストールしてローカル環境のブラウザでphpコンテンツが表示できるようにします。
docker for macをインストール
下記よりdocker本体をダウンロードしてインストールします。
【MAC】
https://store.docker.com/editions/community/docker-ce-desktop-mac
Get Docker CE for Mac (Stable) を選んでください
【Windows】
https://store.docker.com/editions/community/docker-ce-desktop-windows
Get Docker CE for Windows (stable) を選んでください
Kitematicをインストール
通常dockerの設定や各インストールはコマンドラインから行いますが、初心者の方にはKitematic(カイトマティック)がおすすめです。
Kitematicではイメージのダウンロードとコンテナの作成、コンテナの起動・停止をGUIツールで行えるので、コマンドラインが苦手な方はこちらをおすすめします。
今回はコマンドラインを一切使わないで環境構築をするため、こちらのツールから設定を行いたいと思います。
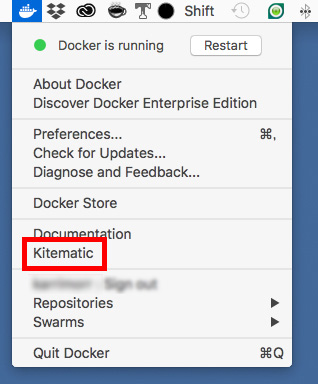
dockerをインストールするとメニューバーにクジラアイコンが表示されますので、サブメニューの「Kitematic」をクリックします。

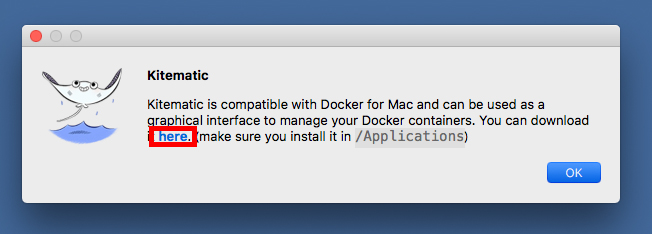
インストールされていない場合は下記のポップアップが立ち上がるのでテキスト内の「here」をクリックします。

ダウンロードリンクが起動するので、zipファイルのアプリケーションをダウンロードします。
ダウンロード完了後、解凍したプログラムをアプリケーション内に放り込み、Kitematicを起動します。
イメージのインストール
Kitematicを起動すると以下のような画面が立ち上がります。

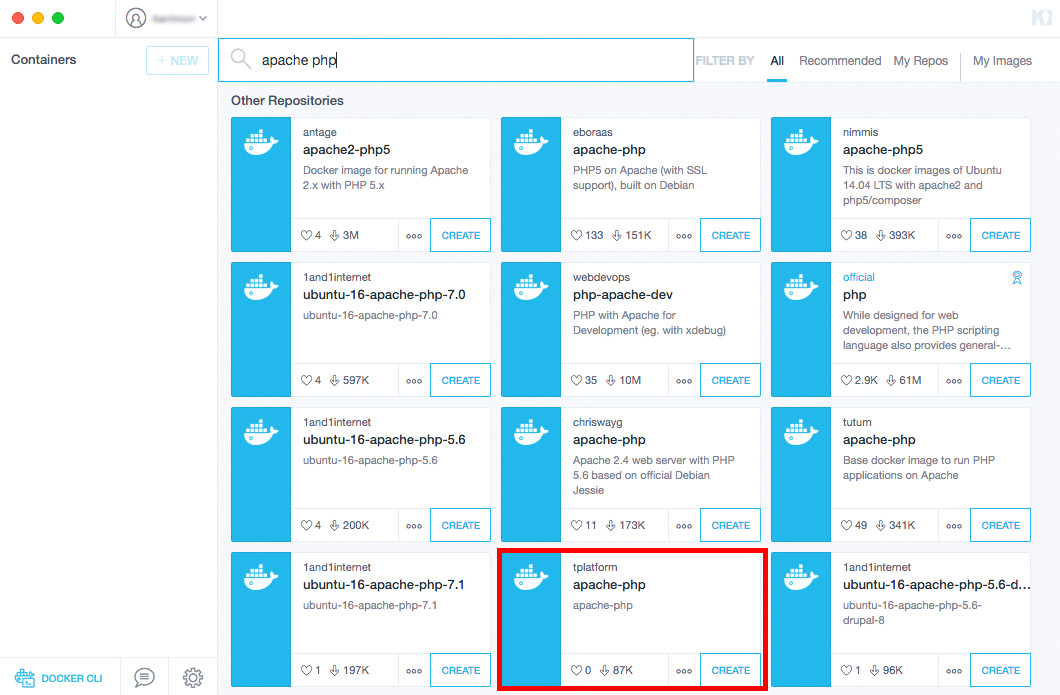
今回はphpとapacheのみのイメージが欲しいので、検索窓に「php apache」などと検索してみましょう。
すると、Docker Hubで公開されているイメージがたくさん出てきますので、ここから必要なイメージをダウンロードします。
今回はシンプルなもので良いので、赤枠で囲ったイメージ(tplatformのapache-php)をダウンロードしてみましょう。
ダウンロードは「CREATE」をクリックします。
コンテナの作成
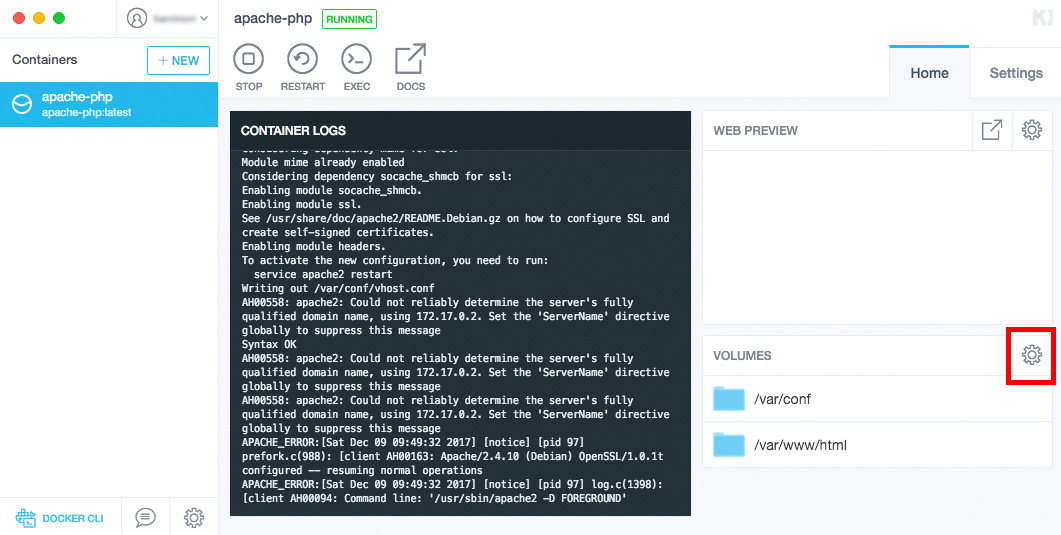
しばらくするとイメージのダウンロードが完了し、コンテナが自動的に作成されます。
左側のコンテナのリストに「apache-php」が追加されたと思います。
イメージがインストールされると、作成されたコンテナが自動で起動してしまいますが、一旦stopを押してコンテナを停止してください。
ドキュメントルートディレクトリを指定する
次にコンテンツを配置するドキュメントルートディレクトリを指定します。
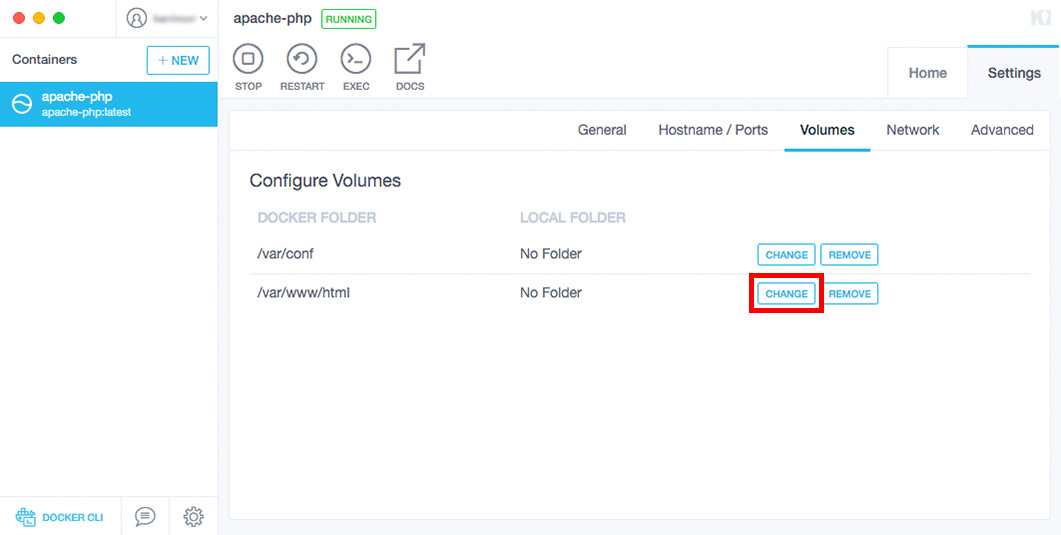
右下の「VOLUMES」のネジアイコンをクリックします。

「/var/www/html」に対するのローカルフォルダーを指定します。
「CHENGE」ボタンをクリックします。

ここはご自分のサイト管理している任意のフォルダで構いません。ご自由にご指定ください。
その後、「RESTART」を押してコンテナを再起動してください。
先程指定したドキュメントルートディレクトリにphpファイルを置いてみましょう。
今回は例として、<?php phpinfo(); ?>のみが書かれた超シンプルなindex.phpを配置してみます。
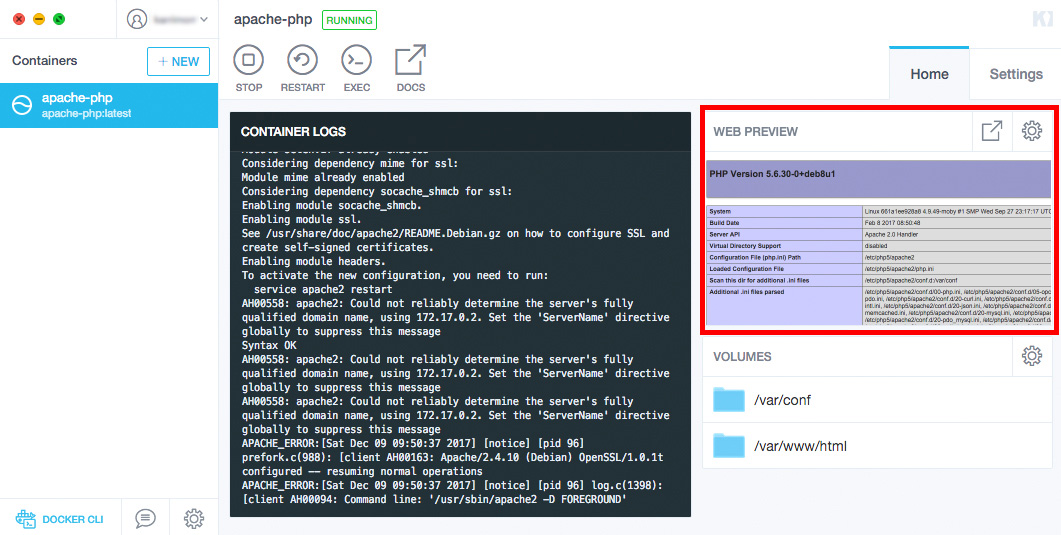
Kitematicに戻って右上の「WEB PREVIEW」を見ると、phpインフォが書かれたページがプレビューされていると思います。

この画像をクリックするか、右上の矢印アイコンをクリックすると実際のローカルページが立ち上がります。
はい、これでphpコンテンツをローカル環境でプレビューすることができました。
まとめ
いかがでしたでしょうか。
私もコマンドラインがやや苦手で、なんとかコマンドラインを使わずにdocker環境を作れないかと思っていたところ、今はKitematicという便利なGUIツールがありイメージとコンテナの管理が楽々に設定することができました。
まずここまでできればdocker環境の初級クリアですね。
Kitematicではコンテナの起動・停止なども行えるので、とりあえずは今後もコマンドラインを一切使わずにdocker管理ができますが、細かな設定はやはりコマンドラインから行わないといけません。今後もdockerをバリバリ扱う場合はdockerコマンドを覚えると、docker環境がもっと柔軟になりますので、私も勉強していきたいと思います。
次回は、バーチャルホストを使ったサイト管理の方法をご紹介します。
それでは。








