当サイトでも利用させていただいているWordpressテーマ「Affinger」ですが、レスポンシブ時のハンバーガーメニューがずっと気になっていたのですが、CSSで簡単に調整できましたので今回はその方法をご紹介いたします。
なお、いざというときのためにテーマ(テンプレートファイル)やCSSファイルを触る際は、バックアップを取ってから作業してくださいね。
レスポンシブ時のハンバーガーメニューの気になるところ
ハンバーガーメニューとロゴの間に隙間がある

Affingerをとくになにもいじらないまま使っているとき、レスポンシブ時ではこのような状態になります。
画像のように上部に隙間ができてしまうので、その分ロゴ位置も下がってしまいヘッダーエリアが多く取られてしまいます。
ディスプレイが小さいスマホではだいぶファーストビューにヘッダー要素が入ってしまいますね。
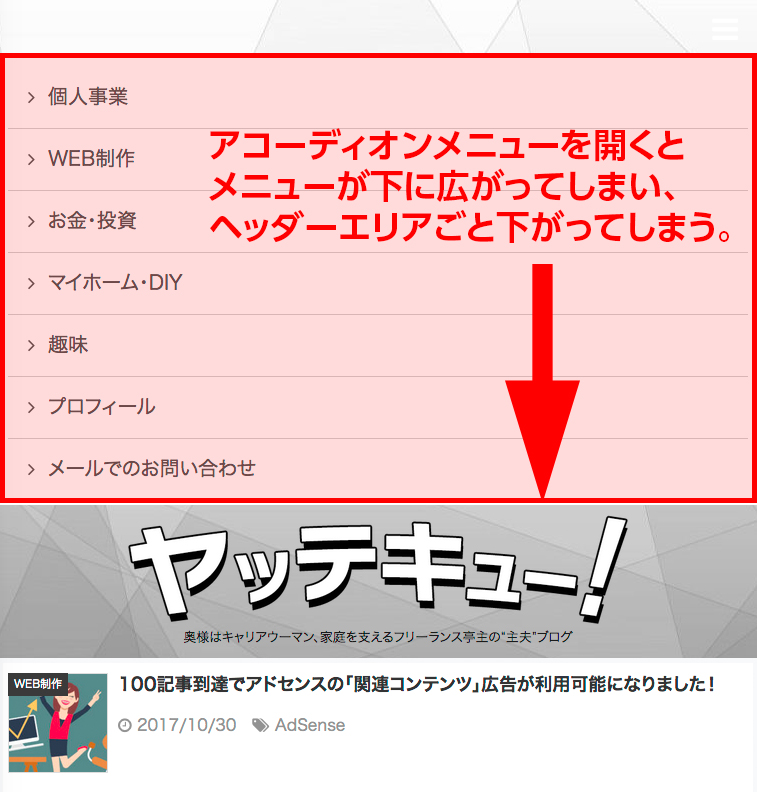
アコーディオンを開くとロゴの上部で開いてしまう

アコーディオンの開閉がロゴの上部にできてしまうので、これも直したいと思います。ロゴ位置を固定して、アコーディオンの開閉はロゴの上をオーバーレイ(覆う)ように表示順序を変更したいです。
【コピペOK】CSSファイルにて簡単調整
こういった不具合を調整する場合、どのCSSファイルのどのスタイルを直せば良いかを一発で調べる方法があります。以前もご紹介しましたが、ブラウザの機能で標準搭載されているWEBデベロッパーツールを使うととても簡単です。
私がおすすめするのはFirefoxのアドオン「Firebug」です。
[st-card id=769 label=”” name=”” bgcolor=”” color=”” readmore=”on”]
こういったデベロッパーツールを使えば、早ければ1〜2分で解決しますし、よっぽど雁字搦めのCSSでも10分くらいで解決できてしまいます。
CSSの修正はstyle.cssに記述する
テーマのCSSはすべてstyle.cssにてコントロールされています。
ですがこういった個別の修正をしたい場合、テーマファイルのstyle.cssを直接触るのは大変危険なので、子テーマを作りその中にstyle.cssを作って作業するようにしましょう。
スタイルを修正する
#headbox {
position: relative;
}
#s-navi {
margin: 0;
position: absolute;
right: 0;
top: 0;
width: 100%;
z-index: 9999;
}
#s-navi dd.acordion_tree {
background-color: rgba(0, 0, 0, 0.8) !important;
}
#s-navi dd.acordion_tree ul.menu li a,
#s-navi dd.acordion_tree ul.menu li {
color: #d3d3d3 !important;
}
#s-navi dd.acordion_tree ul.menu li a:hover {
color: #ffffff !important;
}
#header-l {
padding-top: 10px;
}
#header-l img {
width: 500px;
}
@media print, screen and (max-width: 650px) {
#header-l img {
max-width: 500px;
width: 70%;
}
}【解説】
#s-naviはハンバーガーアイコンおよびアコーディオンメニューのブロック全てを包括している要素です。この要素をposition: absolute;で絶対位置を決め、z-index: 9999;を与えて表示順位を最前面にしています。さらに子要素と孫要素に対して色の指定などを行っています。
#header-lはロゴおよびサブタイトルを包括する要素です。#s-naviの要素が絶対位置かつ最前面になったため、#header-l要素が上部にくっつきました。イメージとしては#header-l要素に覆いかぶさるように#s-navi要素が重なっています。
CSS修正後はこうなる
ハンバーガーアイコンとロゴの位置
 はい、隙間がなくなりましたね。ウィンドウサイズを小さくしてもハンバーガーメニューに当らないように、相対的にロゴが小さくなるようにしています。
はい、隙間がなくなりましたね。ウィンドウサイズを小さくしてもハンバーガーメニューに当らないように、相対的にロゴが小さくなるようにしています。
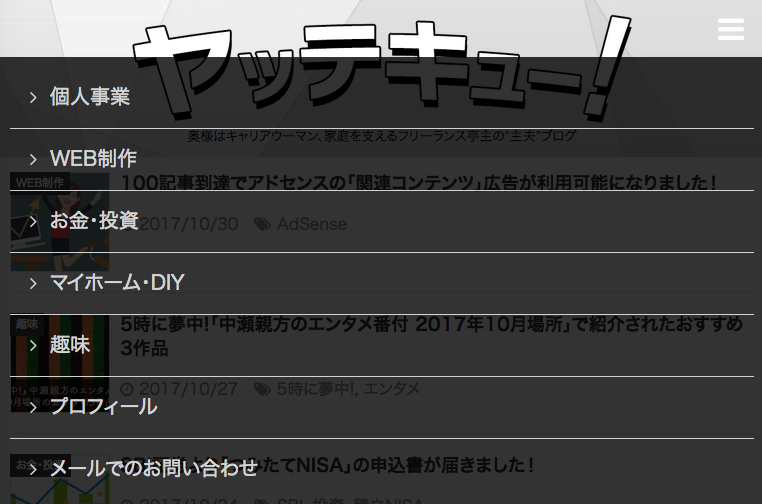
アコーディオンメニューを開閉した場合

はい、こちらもロゴやコンテンツにオーバーレイして最前面になっていますね。メニューの背景を少し透過させるため、background-color: rgba(0, 0, 0, 0.8) でrgba指定しています。
いかがでしたでしょうか。
デフォルトのままで使うと、「ここを直したい!」「もっとこうだったらいいのに!」と思うところがありますよね。
見た目上の問題は大概CSSで何とかなる場合が多いので、少し工夫するともっとよいサイトになりますよ。
みなさんも是非参考にしてみてくださいね。
それでは。





