当サイトでは有料テンプレートのAffinger(アフィンガー)を使用しています。ブログ立ち上げ当初はバズ部のテンプレートXeory (セオリー)を使用していました。
無料テンプレートとしては、おそらくStingerと並び最高品質のテンプレートでしょう。HTMLやCSSがわからなくてもキレイにレイアウトしていくことが可能です。当ブログのような趣味ブログであれば、シンプルできれいなレイアウトが簡単に手に入るので、ブログ初心者の方にまず使ってもらいたいテンプレートです。
覚悟をもつために有料テンプレートにした。
ブログを始めた当初は「毎日書くぞ!」「書きたいこといっぱいあるしばらくはネタに困らないはず!」などと意気込んでいました。
1ヶ月前はこんなツイートもしていました。
ブログをXeory-Baseではじめてみた。感想、シンプルでめちゃ使いやすい。一通りカスタマイズ完了するまでややハードルが高いでしょうか。
StingerがDLできなかったので、逆にいい出会いとなりました。 https://t.co/rXyAH9JjCB— りょうま (@ryomatw) 2017年6月25日
最初はコストを掛けずに頑張ってやろうと思っていましたが、無料テンプレートは、やはりどこまでいっても「無料」のレベルであり、ちょっとしたことをやりたくても機能制限や、カスタマイズが必須になってきてしまいます。
過去に運営していたブログはまさにそれで、カスタマイズが面倒になり、ブログへの愛着も薄くなり、自然消滅・・・
やはり苦労もせず、対価も払わずタダで手に入れるものには、愛着というものがなかなか芽生えてきません。
そこで、どうせなら初っ端から有料テンプレートで、自分への覚悟をもたせようと思い、AFFINGERを購入しました。
初期設定さえしっかりすれば、あとはカスタマイズ不要
一応仕事でPHPやWordpressは触っているものの、できればラクをしたい。
設定やカスタマイズに時間をかけず記事制作に集中したい、を叶えるテーマを探していたところAffingerの存在を知り、意を決して迷いなく購入しました。
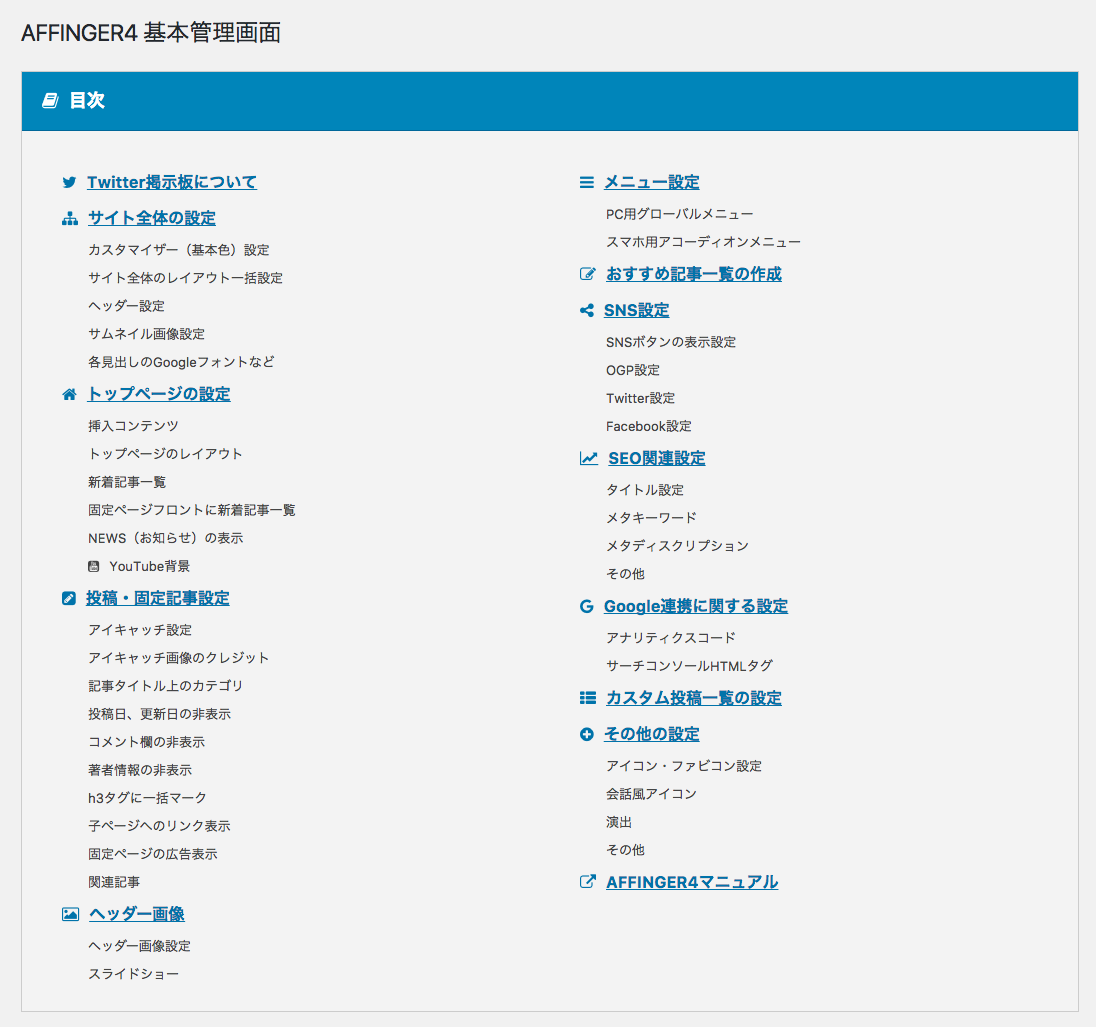
Affingerの設定画面を開いてびっくり!
設定項目が細かく用意されており、こんなに様々な設定ができるのか!と驚きました。

うーむ、これだけできれば有料テンプレート中でも、評判の高さはお墨付きといったところでしょう。
この初期設定さえしっかりやれば、あとは何もしなくてもアフィリエイトブログの運営がスタートできると感じました。
公式サイトでもプラグインもおすすめが紹介されているので、最初はこれに習ってプラグインをいれるのも良いと思います。
慣れてくると、これはいる、これはいらないが見えてくるので、それまではこのままでも良いと思います。
とはいえHTML/CSS/PHPの知識は必要
レイアウトやフォントやアイコンを操作したい場合、WPテンプレートタグの動的処理を変更したい場合、表示位置を少し変えたい場合、ソースコードをいじる必要があります。
当ブログでも、ちょっとしたことですが微妙な幅調整やアイコン追加、色味調整などをCSSで別途調整しています。
カスタマイズする場合は、子テーマを作り、親テーマは触らないというのが鉄則です。
これは、万が一子テーマを破損してもリカバリが効くという利点があります。親テーマを破損した場合、知識がなければ恐らくリカバリするのはかなり困難でしょう。
Affinger公式でも子テーマ作成をおすすめしています。
当ブログも子テーマでデザイン運用をしています。
多少自分のこだわりを出したかったというのもありますが、デフォルトのまま使うと、他のブロガーと高確率でかぶってしまうのと、Adsenseのバナーをはったとき、カエレバのアフィリエイトリンクをはったときにレイアウト崩れがおきてしまうのです。
そのための回避処理をCSSで多少調整しました。
アフィリブログをする場合、記事の内容が全てでデザインの良し悪しはあまり左右されないと聞きます。
たしかにアフィリエイトを集中する場合は、おそらくその理論が成立するのだと思いますが、一般的な趣味ブログではデザインも楽しんでやりたいですよね。
自分らしく、見やすくをモットーにこれからもちびちびカスタマイズしていきたいと思います。
↓ワードプレスの勉強ならこちらがめちゃわかりやすいですよ!







