WordPressのカスタマイズでけっこう使う「カスタム投稿」。ブログ記事以外に、バナー管理、場所(会場)管理、人物管理、色々投稿データとして蓄積しておきたいものがあるときにすごく便利です。
でもいざ使うときに「あれどうやるんだっけ?」といつも忘れてしまうので、一連の流れを追って記事にしておきます。
まず投稿タイプを追加する
「投稿タイプ」とは、Wordpressのサイドメニューにある、「投稿」となっているメニューのこと。ここに独自の投稿を追加することができます。
今回はオリジナルの広告バナーを時限的に表示させようと思います。
ですので「投稿」の下に「広告バナー」という投稿タイプを作ってみましょう。
カスタム投稿タイプの追加はfunction.phpをいじる
プラグインでも追加可能ですが、テンプレートファイルから追加する方法で進めます。
テーマファイル内のfunction.phpに以下を追記します。
add_action( 'init', 'create_post_type' );
function create_post_type() {
register_post_type( 'adbnr', // 投稿タイプ名の定義
array(
'labels' => array(
'name' => __( '広告バナー' ), // 表示する投稿タイプ名
'singular_name' => __( '広告バナー' )
),
'public' => true,
'menu_position' =>5,
)
);
}
保存して、テーマフォルダにアップロードします。
するとサイドメニューに「広告バナー」というメニューが追加されました。

カスタムフィールドを指定するには、プラグイン「Advanced Custom Fields」を使う
カスタムフィールドとは、実際に投稿する際にどのフォームを使うかを指定することができます。
通常の投稿では「タイトル」「本文」の2つのみが表示されています。
今回は広告バナーを投稿していきたいので、「画像」と「URL」という投稿フォームにしたいと思います。
カスタムフィールドの追加はWordpressの超定番プラグイン「Advanced Custom Fields」を使うととても簡単です。
Advanced Custom Fieldsの設定
まずはプラグインをインストールしましょう。
Advanced Custom Fields
https://ja.wordpress.org/plugins/advanced-custom-fields/
インストールしてプラグインを有効にすると、サイドメニューに「カスタムフィールド」が表示されます。

さっそく広告バナー用のカスタムフィールドを作っていきましょう
新規作成するには「カスタムフィールド」をクリックします。
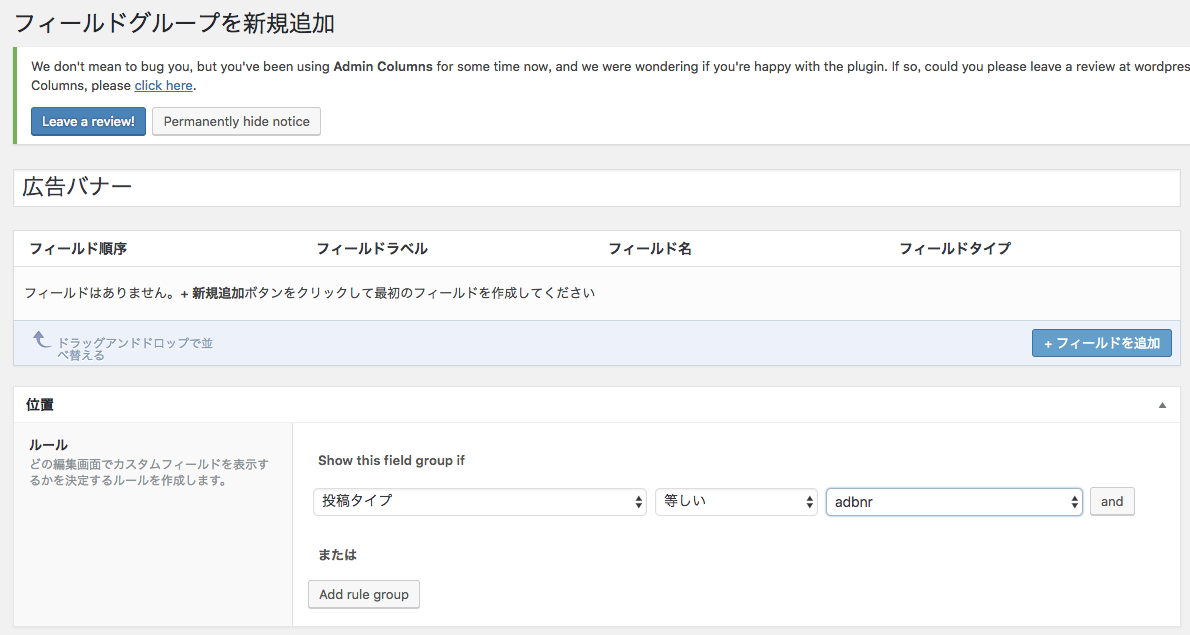
「フィールドグループ」ー「新規追加」をクリックします。

「タイトル」には「広告バナー」を入れます。
「位置」でどのカスタム投稿タイプに紐付けるかを指定します。
さきほど function.phpに追加したコードの register_post_type( ‘adbnr’ に指定した「adbnr」を選択することで「広告バナー」に紐付けることができます。
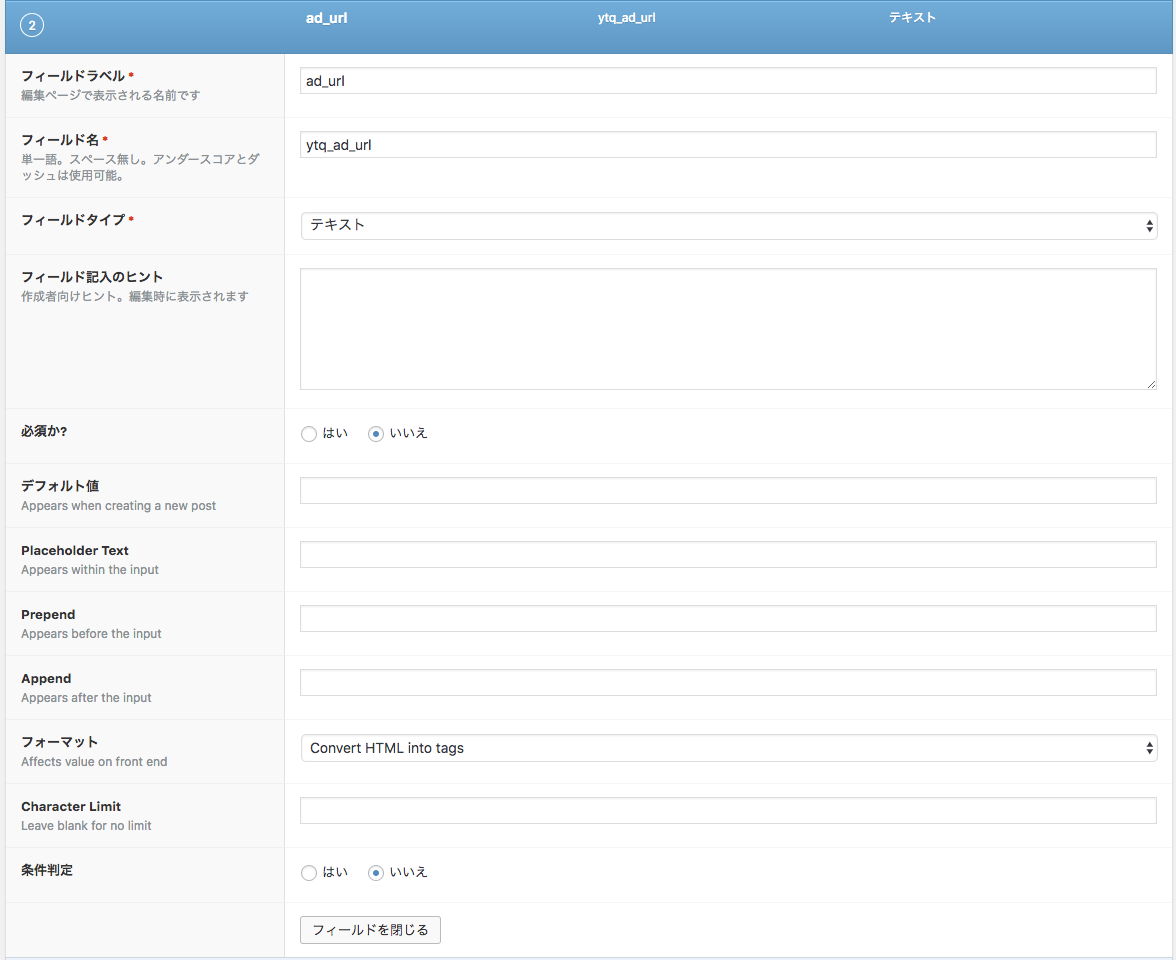
次に「フィールドを追加」をクリックします。
下記の画像のようにフィールドラベル、フィールド名、フィールドタイプを設定します。
それ以外はデフォルトのままで良いです。
画像用のフォームとリンク先URL用の2つのフィールドを作ってみましょう。


作成したカスタム投稿に新規投稿してみる
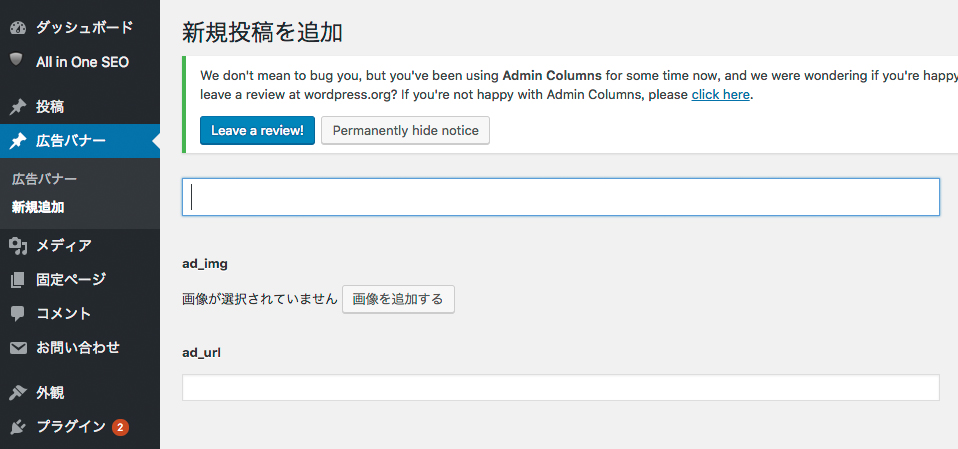
サイドメニューに戻り、「広告バナー」ー「新規追加」をクリックします。
すると下記のように画像アップロードとURL用のテキストエリアの2つができていますね。

あとはテンプレートページに出力用のコードを追加すれば表示することができますが、表示する有効期限をタイマーにしたいので、下記のプラグインを使います。
Advanced Schedule Posts
https://ja.wordpress.org/plugins/advanced-schedule-posts/
こちらをインストールして有効化します。
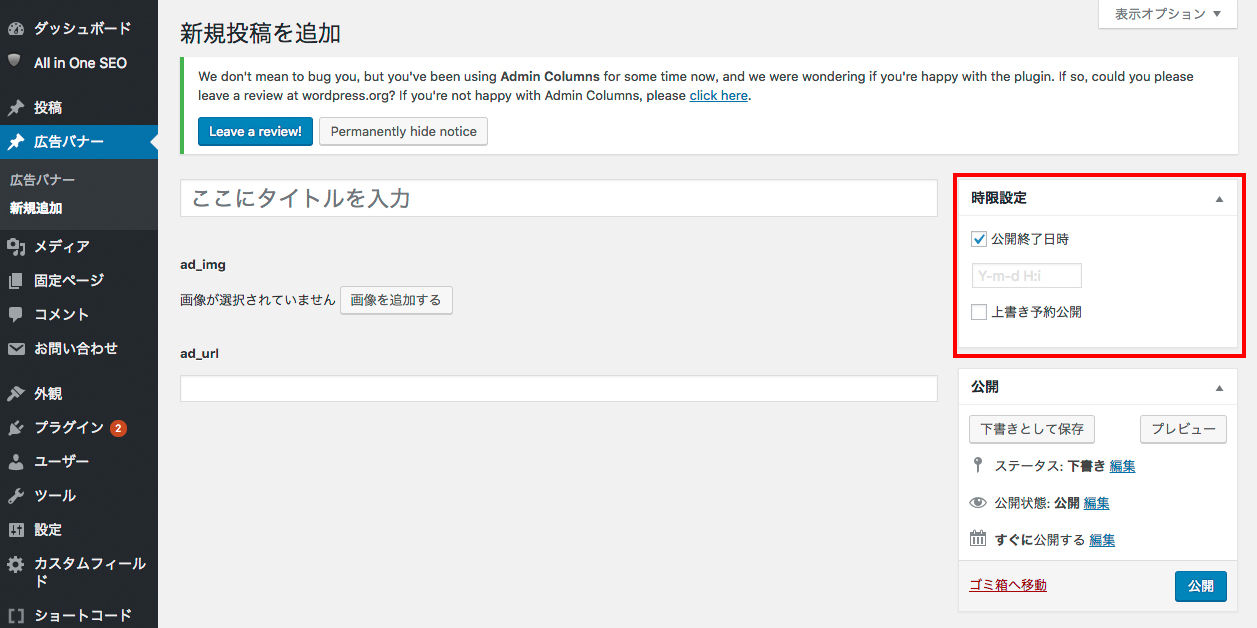
すると投稿画面の右側に「時限設定」が表示されました。こちらの「公開終了日時」をチェックし日付入れておけば、公開終了をタイマー設定することができます。

ここまでできたら表示したい画像とリンク先のURLを入力して投稿しておきましょう。
実際にページに表示してみる
カスタム投稿タイプで投稿したデータを実際にページに出力するには、テンプレートページに出力コードを記述します。
今回はトップページのみに表示させてみますので、home.phpに追加してみましょう。
<?php $args = array( 'post_type' => 'adBannerBody',
'posts_per_page' => 1,
);
?>
<?php $my_query = new WP_Query( $args ); ?>
<?php while ( $my_query->have_posts() ) : $my_query->the_post(); ?>
<div class="AdBody">
<a href="<?php the_field('ev_adBody_url'); ?>" target="_blank"><img src="<?php the_field('ev_adBody_image'); ?>" alt=""></a>
</div>
<?php endwhile; ?>
<?php wp_reset_postdata(); ?>
上記コードを表示したい場所に記述して保存します。
その後「広告バナー」に画像とURLを投稿してホームページにちゃんと出力できていれば成功です。
いくつか広告バナーを投稿して、時限設定をして実際に切り替わるかも確認してみましょう。
カスタム投稿ができるようになると、Wordpressのカスタマイズ幅がぐっと広がります。
ブログだけのシンプルなサイトからコーポレートサイトのような小規模サイトまで作れるようになりますのでチャレンジしてみてください。
WordPressやテンプレートのカスタマイズまとめ
[st-card id=1831 label=”” name=”” bgcolor=”” color=”” readmore=”on”]





